CSS: z-index funciona sólo cuando se define explícitamente la posición
Hay cosas que nos puede llevar mucho tiempo de hacer correctamente si no conocemos bien su funcionamiento. Y me acaba de pasar intentando superponer una capa HTML sobre otra.
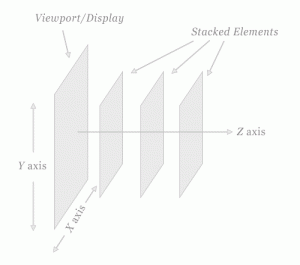
z-index es una propiedad CSS que nos permite establecer el orden en que se muestran las diferentes capas, en caso de que se superpongan. Es muy sencilla de utilizar, a mayor número, mayor «altura», y por lo tanto la que tenga más altura es la primera en verse, tal y como lo muestra el siguiente esquema.

z-index gráfico
Luego de horas de intentar hacerlo funcionar (porque no funcionaba como correspondía), encontré en esta publicación (que de paso recomiendo porque es muy completa), que para que funcione se debe establecer explícitamente la posición (position) como absolute, fixed o relative.